 Menambah 2 Kolom sidebar pada Template 2 Kolom.
Menambah 2 Kolom sidebar pada Template 2 Kolom.Bila anda membuat blog di blogspot, anda diberikan kebebasan untuk menggunakan atau pun mengganti template.Tentu ini menguntungkan buat para blogger yang ingin menggunakan template bagus pilihan sendiri yang banyak tersedia di internet.
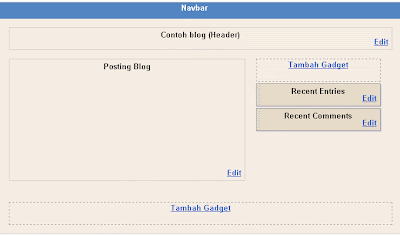
Tapi ternyata msh banyak loh yang masih memakai template standar blogspot seperti template minima, yang memiliki 2 (dua) kolom. Satu kolom artikel dan satu kolom sidebar. Kadang kala anda yang memakai template 2 kolom ingin menambahkan lagi 2 (dua) kolom dibawah sidebar agar keseluruhan template menjadi 3(tiga) kolom atau menambahkan 1 (satu) kolom dibawah sidebar.Lihat gambar template minima 2 kolom.

Setelah ditambah 2 kolom lagi dibawah sidebar menjadi:

Nah yang mau nyoba nambahin kolom terutama pada template minima 2 kolom atau template lain yang sejenis, anda bisa ikuti cara berikut:
1. login ke Dasbor.
2. Pilih "tata letak" , lalu klik Edit HTML.
3. Download template anda sebagai cadangan bila ada kesalahan.
4. Cari kode ]]></b:skin> lalu paste kode dibawah ini persis diatas kode ]]></b:skin>
- #lsidebar{float:left; width:115px}
#rsidebar{float:right; width:115px}
#lsidebar .widget{width:100%; padding:2px; margin-bottom:1px}
#rsidebar .widget{width:100%; padding:2px; margin-bottom:1px}
- </div> <!-- end content-wrapper -->
<div id='footer-wrapper'>
- Mungkin kode diatas ditemplate anda berbeda namanya, tapi intinya sama yaitu akhir dari sidebar, atau sebelum footer.
- <div id='lsidebar'>
<b:section class='sidebar-left' id='sidebar-left' preferred='yes'/>
</div>
<div id='rsidebar'>
<b:section class='rsidebar123' id='sidebar123' preferred='yes'/>
</div>
- <div id='lsidebar'>
<b:section class='sidebar-left' id='sidebar-left' preferred='yes'/>
</div>
<div id='rsidebar'>
<b:section class='rsidebar123' id='sidebar123' preferred='yes'/>
</div>
</div> <!-- end content-wrapper -->
<div id='footer-wrapper'>
Pada kode:
- #lsidebar{float:left; width:115px}
#rsidebar{float:right; width:115px}
#lsidebar .widget{width:100%; padding:2px; margin-bottom:1px}
#rsidebar .widget{width:100%; padding:2px; margin-bottom:1px}
Selamat mencoba, semoga bermanfaat.


21 komentar:
Wow, pengaplikasian yang sulit...
@Qori, Pelan2 aja mas pasti bs. mksh
eeee susah yaaah semalam udah aku cobaaa jadi nya template surakkk
Wah, ga ngerti jg ne dgn yg anda terangkan. Sulit bgt. .
punyaku berhasil cuma kok kolomnya pada berjauhan ga bisa dempet. Yang satu dikiri pojok satunya dikanan pojok. Hmmm apanya nih yg salah ?
@Mae ,coba anda tambahkab nilai lebar kolom pada kode width: sesuai lebar sidebar dibagi dua, mksh dah berkunjung
Udah mas. Awalnya saya kira masalahnya pada width, padding, margin dll, setelah saya utak atik, sekarang bener sejajar tapi posisinya pindah dibawahnya posting. Hahaha saya jadi makin bingung.... mungkin ada alternatif lainnya mas ? txs.
@ MAe, mungkin anda memasukkan kode no.6 stelah kode no.5, coba pastikan kalo kode no.6 dipasang diatas kode no.5, kalo di letakkan setelah no.5 berarti bukan bagian dari sidebar melainkan bagian footer shingga posisinya dibawah posting. klo sobat msh bingung silahkan kirim templatenya ke adedosol(at)yahoo.co.id untuk sy coba perbaiki, trima ksh
lain kali nyoba ah..
makasih infonya ya mas :)
kebetulan mas, saya lg pengen nambahin sidebar spt itu, tp belum dapat cara praktisnya. dan lngsung bisa dilihat hasilnya, trims udah jadi referensi mas..salam kenal
Hanna salam kenal jg en trima ksh klo artikel ini bs berguna buat anda..
Ok banget nih ...makasih banyak bos,sudah berbagi ilmu yang bermanfaat
@Asmanu Sama-sama bro, terima ksh
Mkasih Kang kebetulan Tembang Lawas lagi pengen bongkar template
malah jadi 2, tapi tumpuk gug kiri kanan,
gmn ne mas ???
mohon bantuannya,
wow......nice posting.....
dah jadi neh berkat tutor ini....
makasih makasih banyak..............
GAK BISA !
JADINYA KAYAK GINI !
http://www.mojoimage.com/free-image-hosting-07/830untitled.JPG
saya sudah praktekkan, tapi yg nambah malah yg dibawah bukan yg samping
bagaimana untuk templet baru
Post a Comment
Silahkan memberi komentar, saran, kritik atau masukan tentang artikel atau blog ini
Do not insert a link on comment box or you will be considered a spammer